轉址是什麼,帶你設定轉址,看懂301、302轉址差異
轉址是什麼,轉址影響著SEO,無論是網域改變、網站改版,都可以透過轉址避免流量遺失,因此轉址相當重要,而我們常見就是301和302轉址。

轉址(Redirect)是什麼
轉址(Redirect)就是將原本的A網址導向另一個B網址,讓使用者輸入網址時,能從「A」網頁直接跳轉到「B」網頁。 對於新網站來說很少會使用到轉址,但隨著時間增長,網站需要合併、刪除頁面等等,只要會影響到網址的部分,都會需要轉址,來確保使用者和搜尋引擎都能進到正確的頁面。為什麼需要轉址呢
1.避免使用者找不到網頁
想想,當使用者在搜尋關鍵字時,看到你的網頁滿懷期待地想獲得答案,點進去卻顯示「404找不到頁面」,想必會感到非常失落吧! 而找不到頁面的原因很多,但一定是你在網站中調整過什麼,導致頁面不見,但其實你把它移到新的地方,透過轉址就能避免掉這個問題,讓使用者可以點擊之後,頁面會直接轉到新地方。2.讓搜尋引擎知道
轉址的用意,也是通知搜尋引擎,我現在有頁面從A要轉到B,是永久性的或是臨時性的移動,這樣搜尋引擎就能知道這個頁面的狀態。3.避免流量遺失
當你的某個頁面已經確認不在時,但使用者還是有可能會連結到這個網頁,為了避免原本可以引導進來的流量就這樣流失,做好轉址,就可以保存這些流量到新的頁面上。什麼時候會需要轉址呢
1.網址更動(A→B)
對於搜尋引擎來說網址A變成網址B,就是兩個不同的頁面,因此只要你的網址有更多,就需要做轉址;有時候也可能是增加網站階層,也會影響網址: www.book.a.com www.book.b.com2.頁面刪除
頁面刪除是常見的更多,可能是內容翻新、調整頁面架構或是把原本兩頁的內容整併等等3.網站搬到新網域
搬家也是蠻常見的,從原本網址改成新網址,建議在開始規劃時,就要設定每個頁面的轉址,而且要確實對好,才能確保搬到新網域時,網頁點擊時都能通暢。4.頁面維護中
有時改版或是頁面調整,可能暫時關閉某個網頁,但使用者不會知道你的站在調整網站的時間,所以此時設定好轉址,避免維護的網頁讓人不知所措。5.合併兩個或多個重複頁面
如果過往有些內容可能蠻雷同的,分屬在不同的頁面容易分散流量,此時不妨就把所有頁面合併導向單一的網頁6.HTTP變成HTTPS
你的網站一開始就是http,後來加入SSL安全憑證,變成了https,安全加密即使後面網址都沒有修改,但對於搜尋引擎來說增加這個「s」,就是分屬兩個不同的網址,也需要做到轉址。轉址的類型
轉址的類型主要分成三種「永久轉址」、「暫時轉此」、「遮罩式轉址」
1.永久轉址
適用於當你希望就網頁不在顯示時,就可以設定永久轉址,就像是刪除的頁面,或重複頁面要合併時。
永久轉址就是在跟搜尋引擎說,這個舊網址刪掉,開始顯示新網址,往後的流量、權重都在新網站上。
2.暫時轉址
你可能正在進行原有網頁維護,只是需要做短暫的轉址,等到維護完成後就不需要轉址,那搜尋引擎就不會把頁面權重都轉走,同樣還是分屬兩個頁面,在網址列上依然顯示原有的網址
3.遮罩轉址
遮罩轉址比較特別的是,把實際轉址的網域隱藏起來,就像當使用者輸入A網址時,透過遮罩轉址到B轉址,但使用者看到的是「A」網址,也就是輸入的網址;因為明明已經跳到B網址但卻看不出來,所以稱為遮罩。
轉址的原理
當使用者說要連進A網址的時候,為什麼頁面會顯示B網址呢?
也許你會好奇,為什麼轉址可以做到呢?
使用者瀏覽器指出想要到「A」的網址,但伺服器會自動顯示「B」網址
這主要是透過HTTP狀態碼,當使用者瀏覽器發出請求到A網址時,伺服器會收到3位數字代碼回應瀏覽器的請求,而這3位數字代碼,就是「http狀態碼」。
而我們現在3XX程式碼類型有:
- 301:永久轉址
- 302:暫時轉址
- 303:暫時轉址
- 307:暫時重定向
- 308:永久轉址
不過我們最常使用的是301、302兩種轉址。其他的http狀態碼還有熟悉的200、404、503、505等,那這就先不在這篇說明。
301永久轉址
301轉址,是向Google說當有人要到A網址時,請永遠導向B網址,而且可以把A網頁的權重傳遞到B網頁。
301適合使用時機:舊的、過時頁面,把它刪除導向新的網址

302暫時性轉址
302轉址是跟Google說,現在從A網址轉到B網址只是暫時的,所以Google就不會把流量傳遞到新頁面上,不過302轉址不適合長期使用,主要是對於Google來說他還是會是兩個頁面,因此長期使用下來容易影響到原本網頁的排名。
302適合使用時機:暫時將頁面移到新網址、頁面維護中、A/B網頁測試

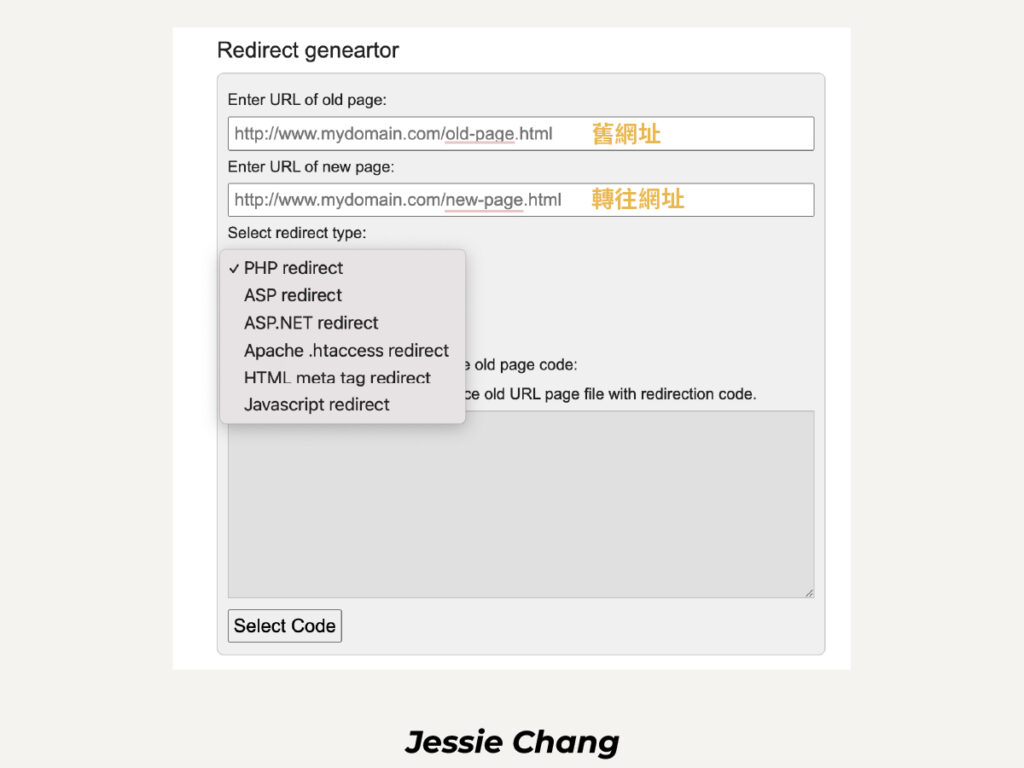
301轉址的方法
1.HTML轉址
HTML轉址透過程式碼修改,在HTML網頁中的前加入以這段HTML碼,網頁就會自動轉址;HTML轉址速度可能較慢,也可能產生Google索引錯誤頁面。
不過,如果當無法使用主機轉址時,Google還是建議使用HTML轉址,其中分成兩種類型
即時觸發程式碼如下:
<meta http-equiv="refresh" content="0; url=想轉址的網址.com " />
其中可以看到 Content=0,這「0」是指0秒後自動整理,並且將網址轉到「想轉址的網址」。
延遲觸發程式碼如下:Content=5,是指當轉址時,會在5秒後觸發
<meta http-equiv="refresh" content="5; url=想轉址的網址.com " />
2.Javascript轉址
使用JavaScript將使用者從A網址傳送到B網址,這是直接將語法寫到檔案。
在HTML網頁中,任一個地方加入以下這段JavaScript程式碼就會轉址,但會建議放在HTML碼的開始
<script>document.location.href="https:// 想轉址的網址.com";</script>
對於SEO來說,不建議使用Javascript轉址,主要是在轉址過程中,Google可能無法正確索引你的頁面而影響了排名。
3.PHP轉址
如果網站是PHP寫的,那另外一種方式就是透過PHP設定轉址,使用Header()涵式
<?php header('Location: https:// 想轉址的網址.com '); exit(); ?>

5.WordPress外掛使用
如果你的網站是使用WordPress,那麼就不需要用程式碼來轉址,可以使用外掛,非常方便
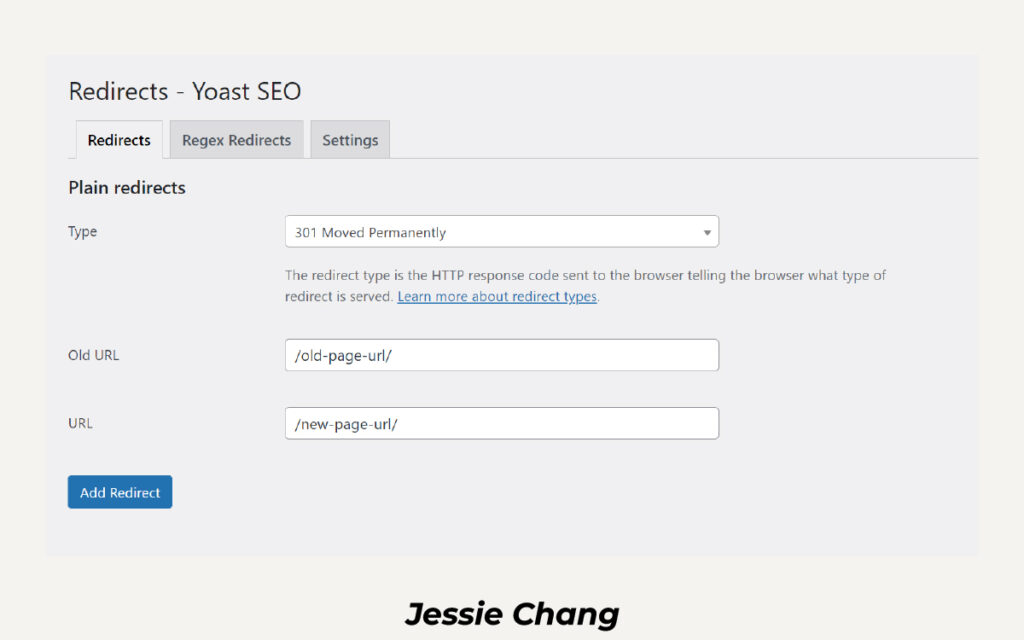
Yoast
最常見的SEO外掛Yoast,免費的選項就可以做到轉址的服務
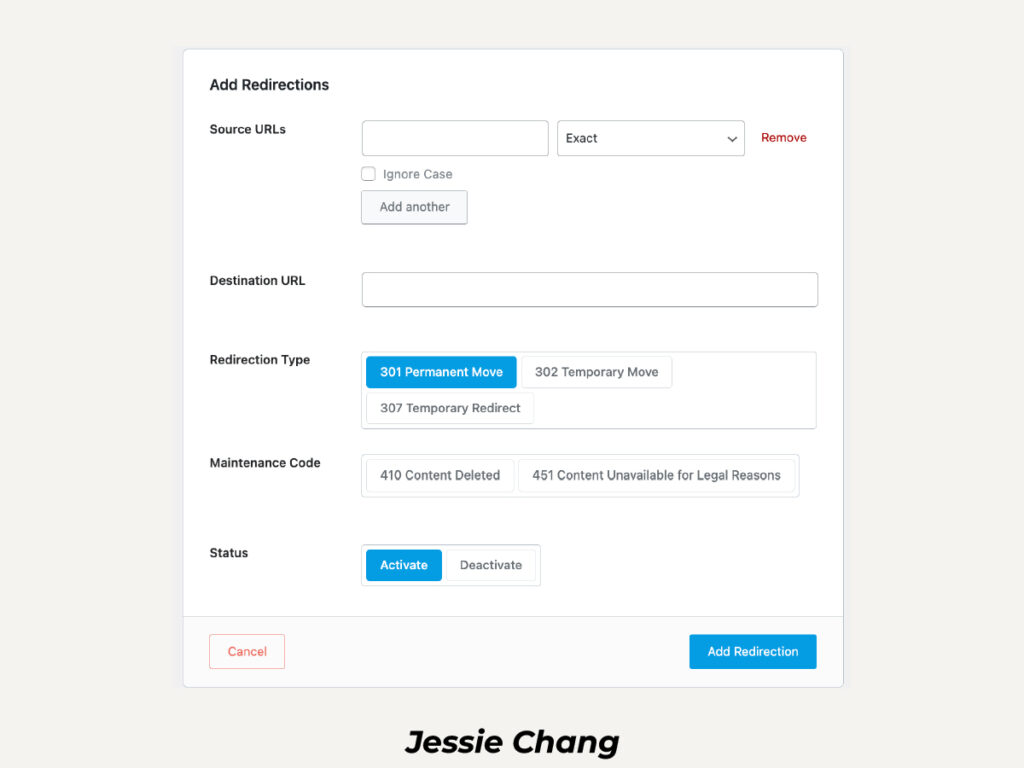
進入Yoast選單中,找到「轉址」,點擊進去之後,選擇你要的設定的「轉址」類型,接著把新網址和舊網址分別填入,然後按下「新增轉址」。

Rank Math SEO
另外,也可以使用Rank Math,進入控制台找到「轉址」,選項,挑選轉址類型,把新網址填入即可做轉址。

H2:確認轉址是否成功
轉址完成之後,建議可以測試一下是否有成功,以下提供兩種工具
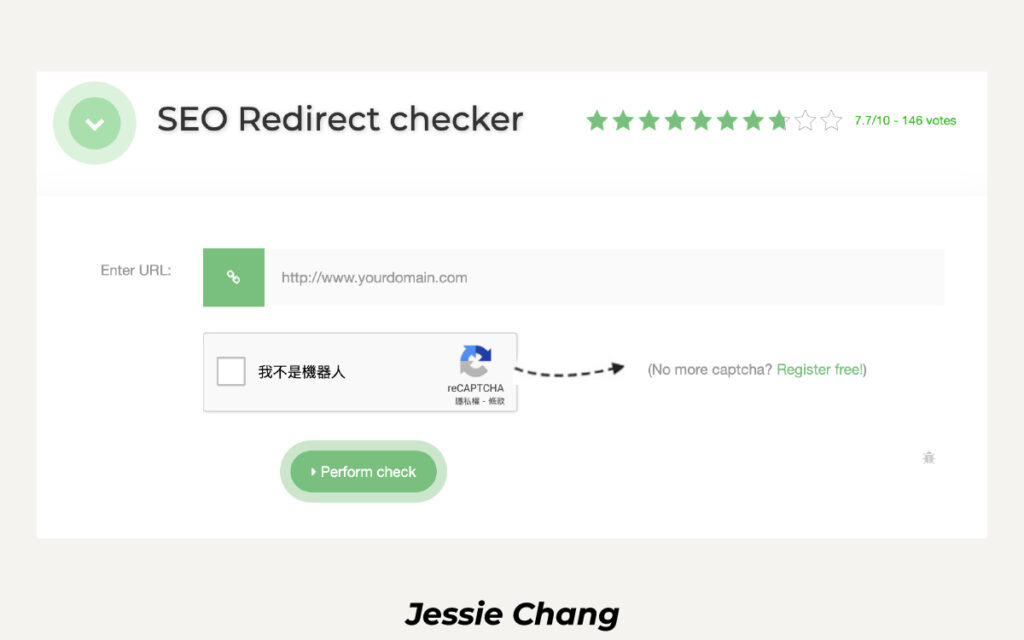
1.SEO Redirect checker
SEO Redirect checker只要輸入想要檢查的網址,就可以查看是否有轉址成功

2.Google Search Console
進入Google Search Console中的「檢查網址工具」,如果舊網址顯示「頁面重新導向」,那Google就已經知道要把舊網址轉址到新網址的訊息;如果顯示舊網址正常索引,那可能就代表轉址失敗或還在處理中。
最後
如果網頁有移除或是更動,做好轉址的動作避免流量跑掉;轉址後,可以先將舊址保留一段時間,確認轉址都正常之後,在刪除舊有頁面。