Canonical URL標準網址是什麼?SEO優化方式Canonica Tag設定
你聽過Canonical是什麼嗎?在執行SEO過程中,也許你聽過設定Canonical標記,但它的作用是什麼,對於SEO的影響又是什麼,帶你一篇了解

Canonical URL是什麼
Canonical URL標準網址是指當你有重複存在的頁面時,告訴Google搜尋引擎以哪一個網頁為主,這麼做是為了避免在搜尋結果中出項重複的內容,挑選一個版本為主。重複內容是指什麼
所謂「重複內容」,就是指你的頁面中除了頁首頁尾之外,網頁內的內容是大同小異,基本上沒有太多差異;也就是說,頁面內容相同,但網址卻不同的情況下,對於SEO觀念來說就是重複內容。
而這些重複內容,如果一直出現,無論是對於搜尋引擎或是用戶,都會覺得很困惑;就像我搜尋找一份資料,點進去頁面中都看到一樣的內容,然後看網頁網址卻是不同的頁面,是不是讓人感覺很困擾。
Canonical URL 3大作用
也許你會說,有嗎有很多重複的網頁出現嗎?
平時我們可能沒有特別留意,但其實重複頁面是很常出現,但怎麼判定在重複的定義上,主要就是Google來判斷,當Google發現多個網頁的內容相似,就會認列為重複,然後就會選擇其中一個頁面做為顯示的。
因此我們不想要被Google自行選擇,我們就能透過設定Canonical標籤來通知Google顯示,下面緊接著看設定Canonical的作用是什麼。
1.指定主要頁面顯示在SERP
網頁排名競爭激烈,光是想登上第一頁我們就需要耗費許多心思,如果又有自己的重複內容來角逐,那就是自己打自己,所以避免這樣情況發生,設定好Canonical就能以你希望顯示的頁面出現在搜尋結果頁上。
2.減少重複頁面的影響
避免搜尋結果頁上重複出現之外,讓使用者在看的時候,也不會一次出現好幾個相同頁面,畢竟這會造成觀感不佳,流失使用者對於你網站的喜好,你只要設定Canonical把你主要想呈現的網頁好好表現出來,對搜尋引擎、對使用者、對你都好。
3.避免浪費爬蟲重複檢索
管理網站就會發現,Google是有分配每個網站的爬取預算(Crawl Budget),今天Googlebot到你的網站檢索,會希望能索引越多越好,由其是網頁更新。
但如果爬蟲來發現重複內容很多,相同東西一直索引,這其實就是一種浪費,也影響到如果你網站更新內容,因為我們一定是希望Google花時間在檢索最新網頁,而不是檢索相同內容。
Canonical標籤對於SEO的好處是什麼
對於SEO來說,設定好Canonical標籤就能指定主要顯示在SERP的頁面,避免重複內容一直索引,也能減少使用者看到相同內容頁面造成負面影響。
那些情況下適合使用Canonical URL
前面認識Canonical標籤之後,但要運用在哪些時候呢,往下我們就來看看
1.產品顏色/規格不同
在電商中非常容易出現相同款式但顏色、規格不同的商品,產生許多獨立網址,每個網址都有必要性,但內容相同我們就能從中先選出一個最主要的網址設定Canonical,讓Google優先顯示;你可以挑選主要的分類做為顯示頁面,或是剛好優惠的主打的商品呈現。
- aaastore.com/tshirts (T-shirts的分類主要頁面)
- aaastore.com/tshirts?size=small (T-shirts的分類以尺寸small為主)
- aaastore.com/tshirts?color=black (T-shirts的分類以顏色black為主)
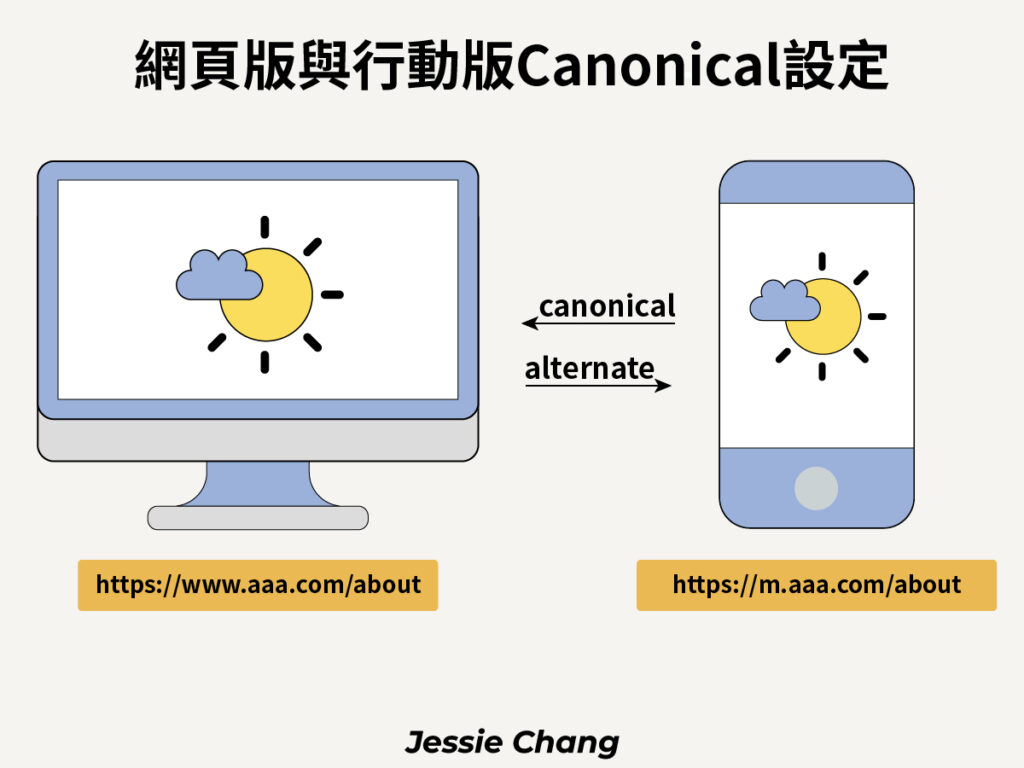
2.支援裝置不同(如AMP、行動裝置、電腦版網址)
有些網址會因為電腦版和行動版裝置產生不同的網址,就像電腦版和行動版最常見的就是增加「m」。
- 電腦版URL:https://www.aaa.com/
- 行動版URL:https://m.aaa.com/
另外,也有些網站會另外開發AMP頁面,這也會導致產生不同網址,但相同內容的情況。
3.http vs. https
如果你的網站有「http和https」兩版的網頁頁面都存在,那會建議將標準網址設定在「https」,因為Google喜歡有加入https安全協定的。
4.www vs. 去除www
有或沒有也有人分成兩種網址,如果導向內容相同,那現在都比較喜歡沒有www的網址,因為比較簡潔。
5.網址後加上的參數UTM
有時也會為了行銷活動設定UTM讓我們明白活動透過什麼管道宣傳,可能設定許多不同網址,那避免混淆,就把最主要的頁面先設好Canonical。
6.媒體轉發
有時候會與媒體網站合作,共同發布相同文章,而在同一時間發表相同內容文章,這種時候也可以設定Canonical,宣示主要網址來優先推文章
Canonical URL怎麼設定
設定Canoical的標籤,需要放在程式碼之中,因此在HTML語法中,可請工程師如下這樣設定。
< link rel=”canonical” href=”填入要指定的標準網址” >
Canonical URL電腦、移動裝置設定說明
如果網站電腦版和行動版網址是獨立時要設定Canonical,那麼兩邊網址都需要設定可以如下
電腦版網址頁面
指定「行動版網址」作為標準網址,設定為”alternate”
< link rel=”alternate” href=”行動版網址” >
< link rel=”alternate” href=” https://www.aaa.com/about” >
行動版網址頁面
指定「電腦版網址」作為標準網址,設定為”canonical”
< link rel=”canonical” href=”電腦版網址” >
< link rel=”canonical” href=” https://m.aaa.com/about ” >

Canonical URL AMP網頁設定說明
AMP(Accelerated Mobile Pages)頁面又稱「加速手機頁面」,是Google於2015年開始推廣的網頁格式,指當用戶使用行動裝置瀏覽網頁時,網頁載入的速度會比一般頁面更快,是一種提升行動裝置用戶體驗的網頁呈現方式。
AMP網頁設定,也可能產生網址不同頁面內容相同,因此我們可以針對AMP網頁設定Canonical標籤,如下:
非AMP網頁
指定「AMP網頁」作為標準網址,加入”amphtml”
< link rel=”amphtml” href=”AMP網址” >
< link rel=”amphtml” href=”https://www.aaa.com/amp/about” >
在AMP網頁
指定「非AMP網頁」作為標準網址
< link rel=”canonical” href=”非AMP網址” >
< link rel=”canonical” href=”https://www.aaa.com/about” >
假設頁面只有一個AMP網頁,沒有其他重複內容頁面,那麼就可以直接在「AMP網址」指定為Canonical網址,設定標籤為「canonical」。
< link rel=”canonical” href=”AMP網址” >
< link rel=”canonical” href=”https://www.aaa.com/amp/about” >
設定Canonical需注意的事
1.Canonical設定混亂
在設定時要留意,如果你已設定A網頁為Canonical,那麼B網頁就不能也設下Canonical,這樣兩篇都設定就等於沒有設。
2.避免指向同一網址降低檢索
如果有許多商品頁面規格不同,也可分類指定,避免所有同屬性頁面全都指向單一網頁,因為這樣容易造成其他頁面檢索頻率降低
3.注意robots.txt 、noindex誤用
Robots.txt,是告訴搜尋引擎不要檢索,noindex是告訴搜尋引擎不要索引,如果同時設定Canonical標籤,會造成搜尋引擎將網頁排除,整體邏輯混亂。
4.使用絕對路徑來設定Canonical
在設定Canonical URL時,要以絕對網址為主,就是有「https或是http」開頭的
5.Canonical標籤位置要放對
我們設定Canonical,需要放在網址前 這位置,放在其他地方就是錯的。
<head>
<link rel=”canonical” href=”https://aaa.com/”
</head>
Canonical Tag檢查方法和工具
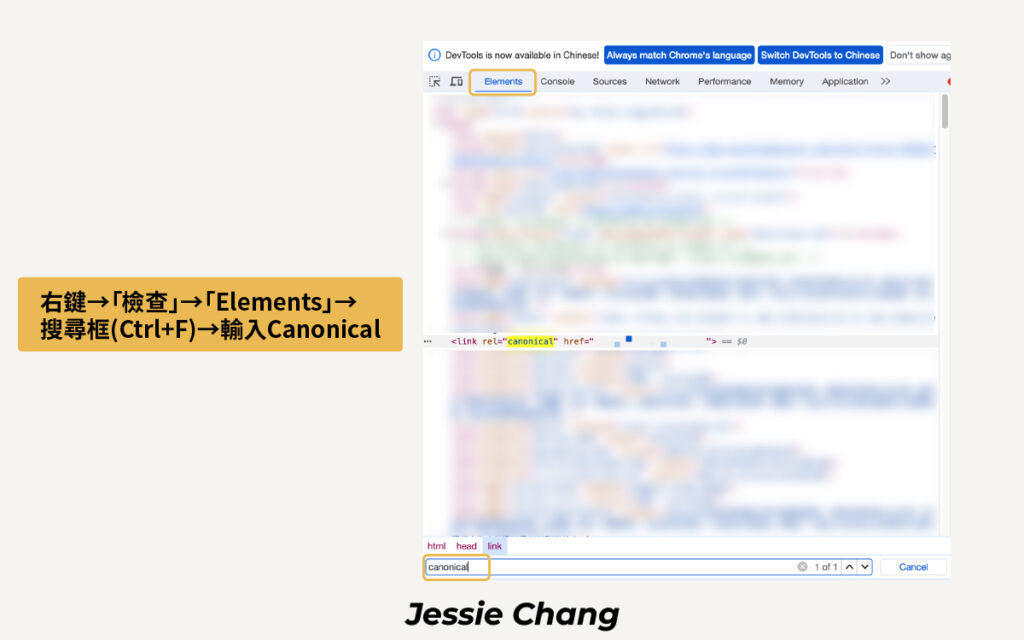
如果我們設定完成Canonical標籤之後,如果想要確認是否有設定完成,那麼有以下幾種方式可以查看。1.右鍵查看網頁原始碼
開啟你的網頁,按下右鍵,點選「檢查」查看,接著在上面的分頁選擇「Elements」,然後搜尋「Canonical」,如果在之間有出現「link rel=”canonical”」就代表設定成功
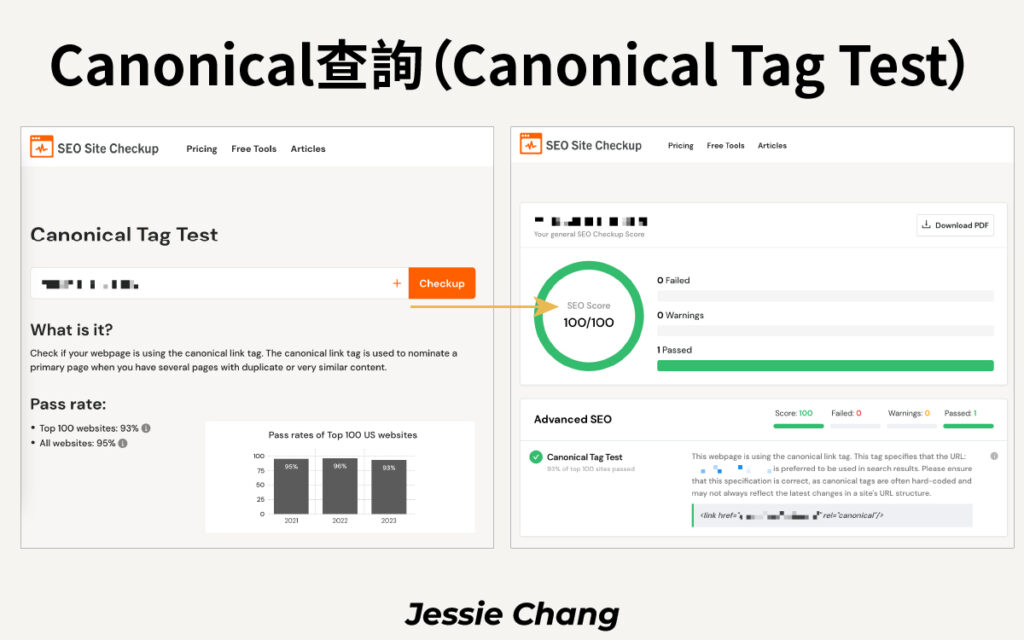
2.使用線上免費檢查工具-Canonical Tag Test
線上也有專門提供線上查詢的工具,只要將你想要確認的網址貼上,即可顯示

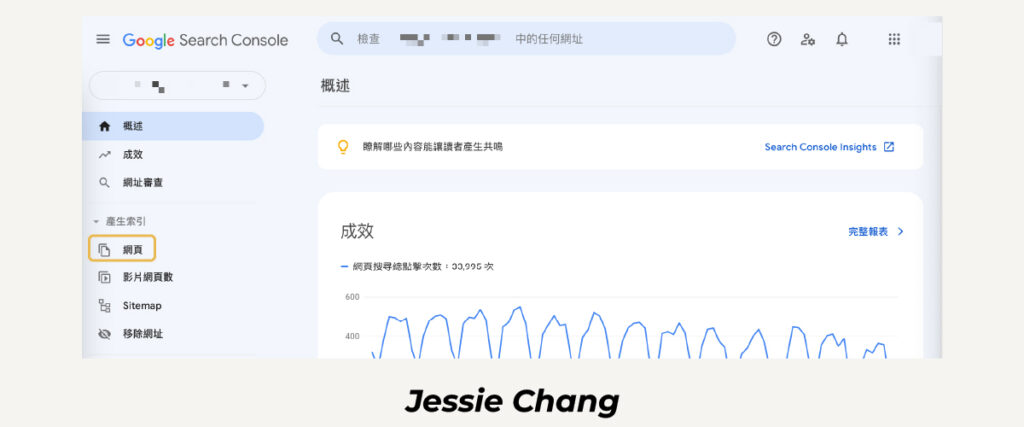
3.藉由Google Search Console定時檢視
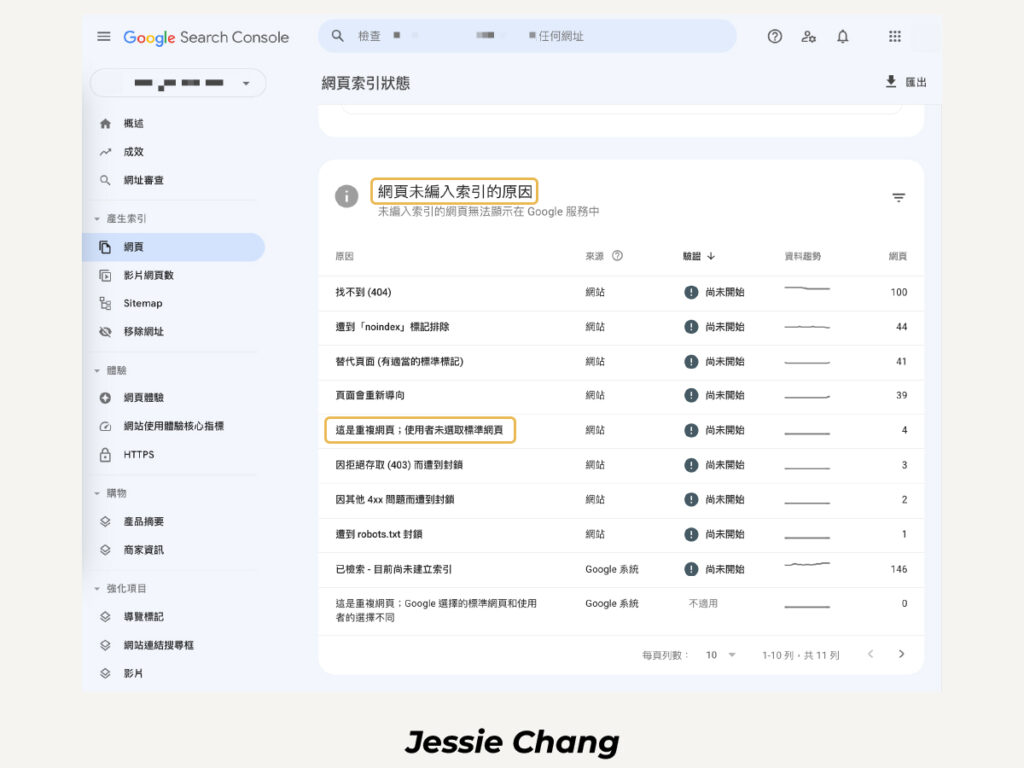
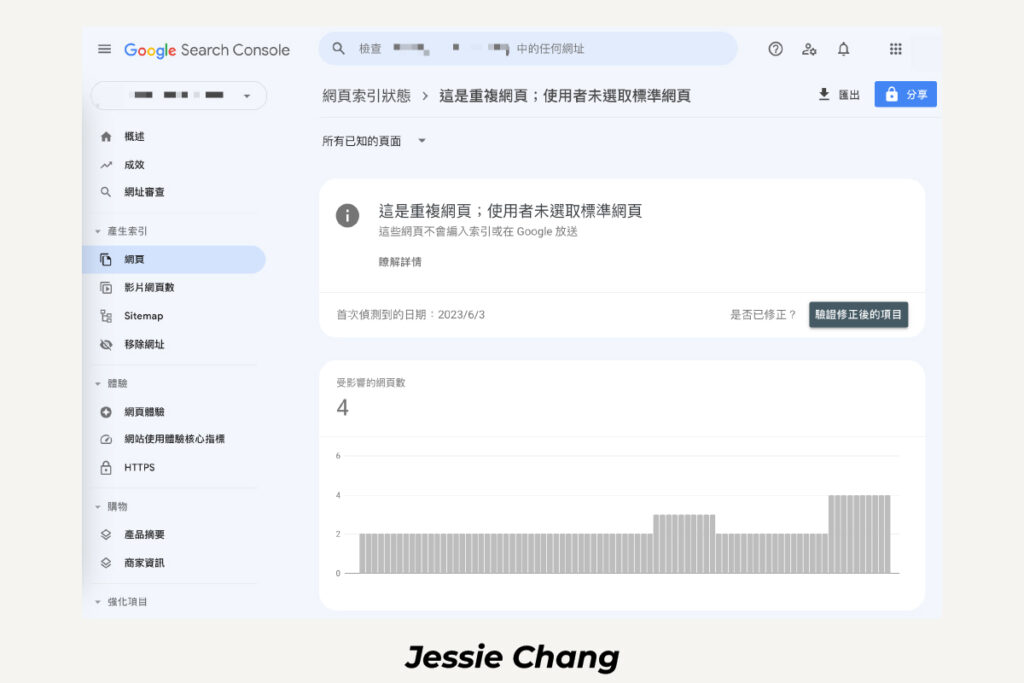
當把所有該設定Canonical標籤的網頁頁面都設定好之後,可以透過Google Search Console檢查網站上所有頁面。
進入Google Search Console,點擊「網頁」,進入「網頁未編入索引的原因」,點進「這是重複網頁;Google選擇的標準網頁和使用者的選擇不同」的頁面,如果有可以一次查看



4.安裝瀏覽器外掛,快速追蹤當前Canonical設置
如果你的瀏覽器是使用Chrome那麼可以使用SEO外掛工具來查看,這些外掛工具能夠快速查看標籤是否有設置成功,但只能檢視當前頁面的SEO設定。
5.Google Analytics 4
Google Search Console的設定到可以檢查需要一些時間,所以如果想要快點可以查看到,可以到GA4,從左側報表進入,生命週期-參與-網頁和畫面
如果覺得 Google Search Console 送審檢查的時間過長,也可以直接使用 GA4 查看,從左側報表數據匯報列表依序點擊生命週期>參與>網頁和畫面,就能依序展開查看全部網頁,檢查有無重複內容。
6.Ahrefs
Ahrefs這個第三方工具,對於做SEO來說很方便,不僅僅查看關鍵字,更有許多數據資料可以參考,其中也包含了Canonical URL。
什麼時該使用301轉址,什麼時候該用Canonical
301重新導向與Canonical最大的不同,就是301會把原A網址改成新的B網址,A網址的頁面會不見,消失在Goolge搜尋結果頁上,只留下B網址。
如果你的網站有轉換網址那麼就可以使用301轉址來做重新導向,也就是說當你原本的網址不會在使用,像是搬家、換新網域等等,設定301轉址告訴Google說你的標準網址已經更換囉,所有原本連到那個就網址的,重新導向到指定的新網址。
那Canonical是你的網站有分成不同版本但內容相同,而這些頁面不能消失在Google搜尋中,就設定Canonical來指定主要顯示網址。
結語
Canonical的設定,為你的網站建立主要呈現頁面在搜尋結果頁上,減少重複網頁內容,透過這部分也能知道自己網站上有哪些頁面需要移除、整合,避免重複。