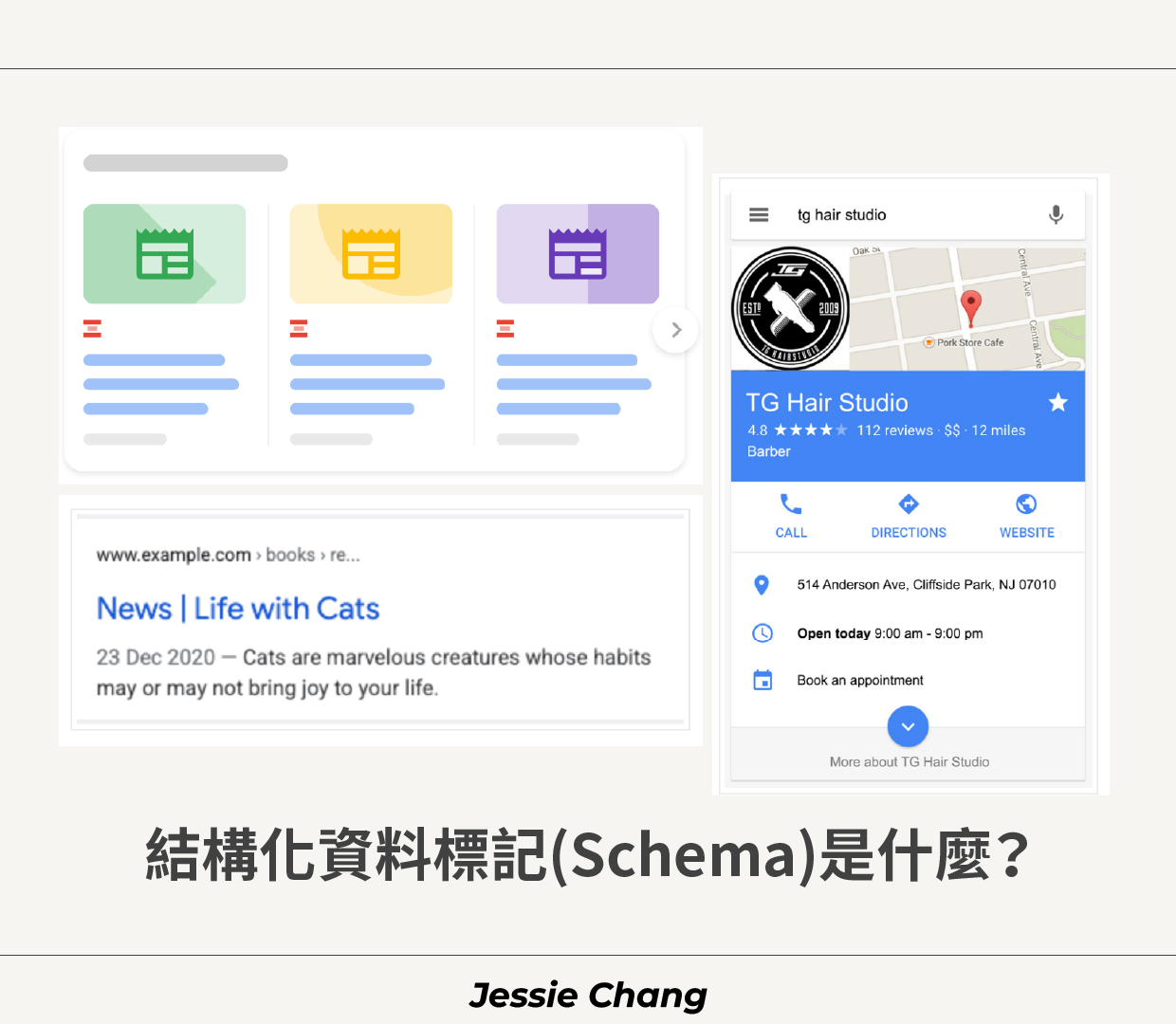
結構化資料標記(Schema)是什麼?如何透過結構化資料讓搜尋引擎認識做SEO優化
想要在SEO中與競爭對手做出差異,那麼使用Scherma結構化資料標記是相當有幫助,不僅能協助搜尋引擎的資料讀取,更能帶來SERP頁面的呈現方式,為你的網站SEO優化大大加分。

什麼是結構化資料標記(Schema)
結構化資料標記(Schema)是幫助搜尋引擎能夠理解網站,並且在Google的SERP搜尋結果頁上,能呈現豐富的畫面,進而為自己網站獲得更多點擊,提升排名。
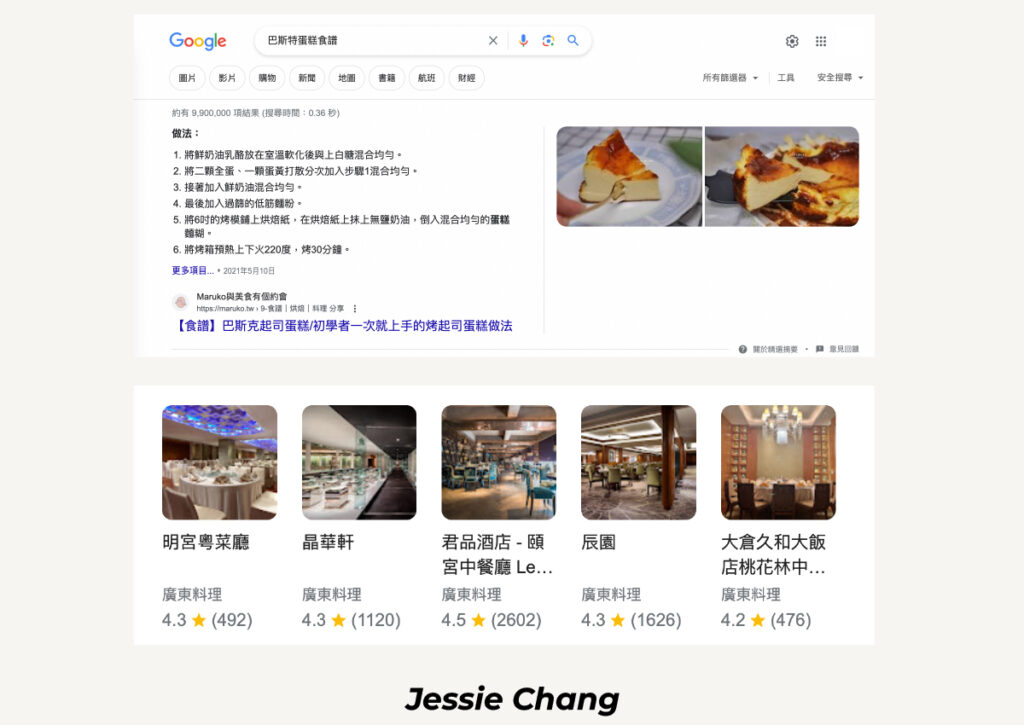
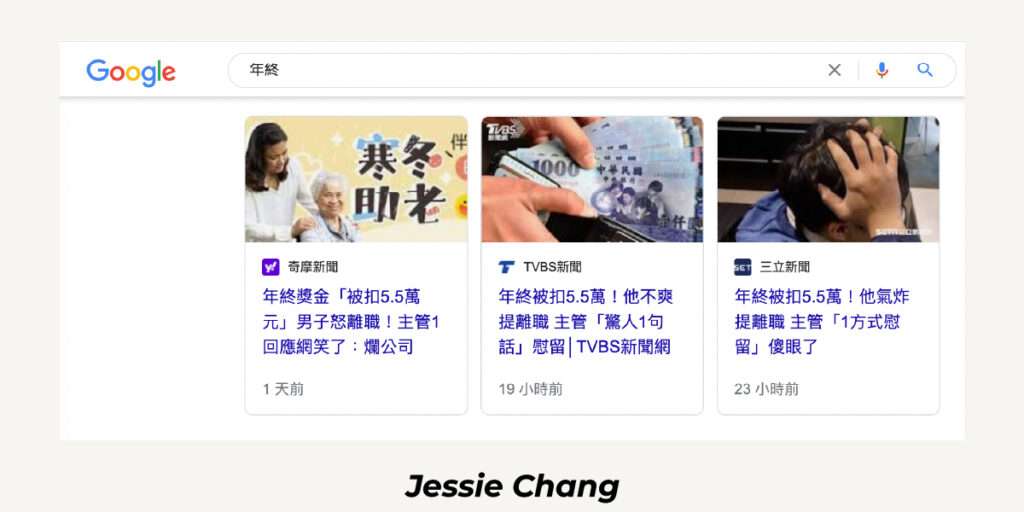
透過結構化資料標記,你的網站內容呈現就會如同下面的

結構化資料標記與搜尋引擎關係
為什麼會有結構化資料標記產生,又是如何「標準化」呢,這邊就要從Schema.org說起。
Schema.org是由Google、Microsoft、Yahoo和Yandex共同創建的結構化標記規範紀錄網站;因為有了一套統一個格式,在後續的推行上就有了可依循的根據,因此對於搜尋引擎、網站管理者及使用者來說,都可以獲得有效而正確內容。
為什麼結構化資料標記對於 SEO 很重要
結構化資料標記對於SEO很重要,不是因為它會直接影響你的排名結果,而在於它會呈現出不同的樣式,讓人看了心情好,但同時能帶來下面四項好處。
1.讓搜尋引擎理解
結構化資料標記,可以讓Google更好理解網頁內容以及上下文,依據分類類型,將你的內容歸類,無論你是新聞、電商購物、在地商家等,在混雜的資訊中,Google都能透過結構化資料標記分類。
2.增加點擊率
當你的搜尋結果頁面,變得豐富多元,版面變大又變美,相對來說也較容易讓使用者注意到,大幅提升點擊率。
3.具有優勢
同為競品,有使用結構化資料標記的畫面,會比沒有使用的畫面來的更為美觀,那在SERP上你就有機會讓網頁脫穎而出,與競爭者顯示差異。
4.提升品牌知名度
對於使用者搜尋資料時,除了版面注目點擊之外,網頁內是需要花費心思製作調整,才有可能產生不同版面被收錄,因此從頁面中可看出用心程度,也能無形中留下好印象。
不同類型的結構化資料標記
目前結構化資料標記類型很多,從Schema.org的網站可以看到超級多,不過Google官方現階段列出的約有30多種,種類也是多元豐富,而你的網站不用每一種都用,只需要挑選合適於網頁內容的即可。
想要了解更細節呈現,可以參考「Google結構化資料標記」。

這邊也提列幾個,比較常用結構化資料:
文章Article
你的產業類型是新聞媒體,那麼使用文章Article標記是必須的,即便不是網頁內容中有文章部落格的話,根據Google官方使用文章Article結構化資料標記,可以加強文章標題、圖片、日期資訊顯示,並切能更明確告訴Google你的內容是什麼。

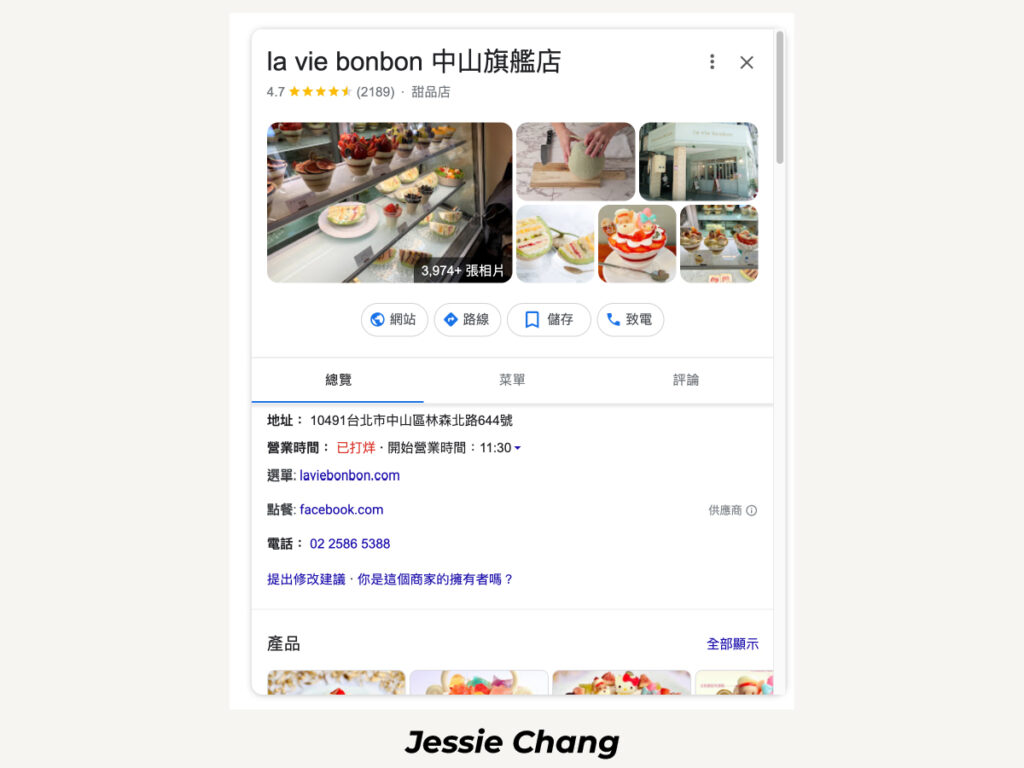
在地商家
有實體店面的商家都建議使用「在地商家」標記,當使用者在Google上搜尋商家時,就可以獲得醒目有清楚的知識面板,讓使用者可以清楚看到商家的詳細內容。


導覽標記
這其實是我們常見的「麵包屑」,透過導覽標記,可以了解網站頁面之間的架構位置,不僅讓搜尋引擎方便檢索,也能讓使用者可以了解目前所在網站位置。

產品
如果是商品販售,想要在與競品中排名凸顯出來,那麼為產品加上結構化資料,就能在搜尋結果中顯示出產品名稱、產品敘述、價格、評分等等訊息內容,對於電商來說是吸引潛在客戶很好的方式。

每個網站都需要結構化資料標記?
或許你會問我的網站需要提交結構化資料標記嗎?
對的,即便你只是一個部落格而已。
看看以下類型都會需要使用到結構化資料標記
- 部落格網站/新聞媒體:文章、導覽標記、個人組織架構
- 電商網站:產品、文章、導覽標記、個人組織架構
- 食品網站:除了前述,還可增加食譜
- 公司企業:還可新增工作召募
所以無論是哪一種類型網站,都需要喔!
如何向Google提交結構化資料標記
既然我們都理解結構化資料標記的重要性與顯示出來的結果後,我們要怎麼來做結構化資料提交呢?
分成以下三步驟
- 確認網站需要使用的結構化資料標記
- 選擇並建立
- 測試建立結果
步驟1:確認網頁類型
我們看到結構化資料的多元性,因此要先理解品牌是屬於哪種產業類型,並且對應相對的結構化資料標記。
舉例來說:我的品牌是清潔保養品,那麼設定Schema標記,就可用產品Product,顯示產品介紹,如有部落格文章,就可用Article文章,使用符合的結構化資料標記,讓相關內容更容易曝光對的樣式。
步驟2:選擇並建立
接著就可以建立結構化資料標記,目前Google有支援3種語法,包含
- JSON-LD
- Microdata 微資料
- RDFa
更詳細的內容可以看「Google結構化資料標記3種語法」,以下也簡單列個範例。
這是Google官方建議的格式,特色與優點是放置於HTML中,這個位置非常方便修改,也不會更動到現有網頁內容,重點是精簡。
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Article”,
“headline”: “我的文章標題”,
“author”: {
“@type”: “Person”,
“name”: “Jessie”
},
“datePublished”: “2024-01-01”,
“image”: [
“https://example.com/photos/1×1/photo.jpg” ]
}
</script>
“@context”: “http://schema.org”,(固定格式)
“@type”: “Article”,(Schema類型)
透過上面的程式碼,Google就可以知道
- 這是一篇文章
- 標題是「我的文章標題」
- 作者是:Jessie
- 發布時間2024/01/01
通常寫在HTML元素內容中的語法,因為內容放置位置是使用者容易看到的區塊,因此在撰寫上要留意,不過現在也可用於之間,語法較為冗長一些
<html>
<head>
<title>我的文章標題</title>
</head>
<body>
<div itemscope itemtype=”http://schema.org/Article”>
<h1 itemprop=”headline”>我的文章標題</h1>
<img itemprop=”image” src=”image.jpg” alt=”featured image”>
<p>Written by: <span itemprop=”author”>我的文章標題</span></p>
<p>Published on: <time itemprop=”datePublished” datetime=”2024-01-01″>January 01, 2024</time></p>
</div>
</body>
</html>
- itemscope itemtype 標示Schema類型
- Itemprop說明內容,包含標題、圖像、作者、日期
雷同於Microdata 微資料語法,小小不同
<html>
<head>
<title>我的文章標題</title>
</head>
<body>
<div vocab=”http://schema.org/” typeof=”Article”>
<h1 property=”headline”>我的文章標題</h1>
<img property=”image” src=”image.jpg” alt=”featured image”>
<p>Written by: <span property=”author” typeof=”Person”>Jessie</span></p>
<p>Published on: <time property=”datePublished” datetime=”2024-01-01″>January 01, 2024</time></p>
</div>
</body>
</html>
- 這段告知Google使用Schema結構化資料
typeof說明類型是Article
vocab=”http://schema.org/” typeof=”Article” - 「property」說明內容包含:標題、圖像、作者和發布日期
看到程式碼就昏昏沈沈,是否有免寫程式碼方呢?
有的!但有些限制。
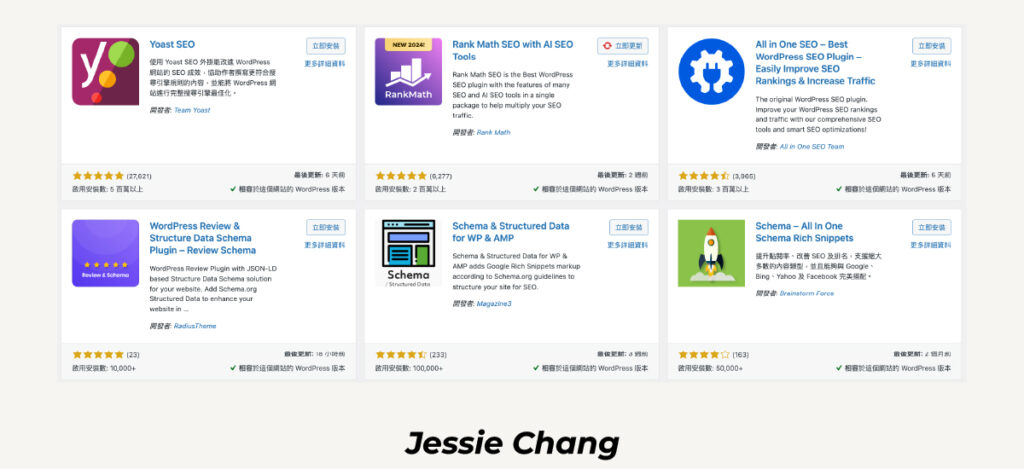
外掛支援
如果你的網站是屬於WordPress這類的CMS內容管理平台,那基本上不用寫上面那些,只要透過外掛,就可以輕鬆又快速的建立結構化資料,可用的外掛包含Rank Math、Yoast

Google官方工具
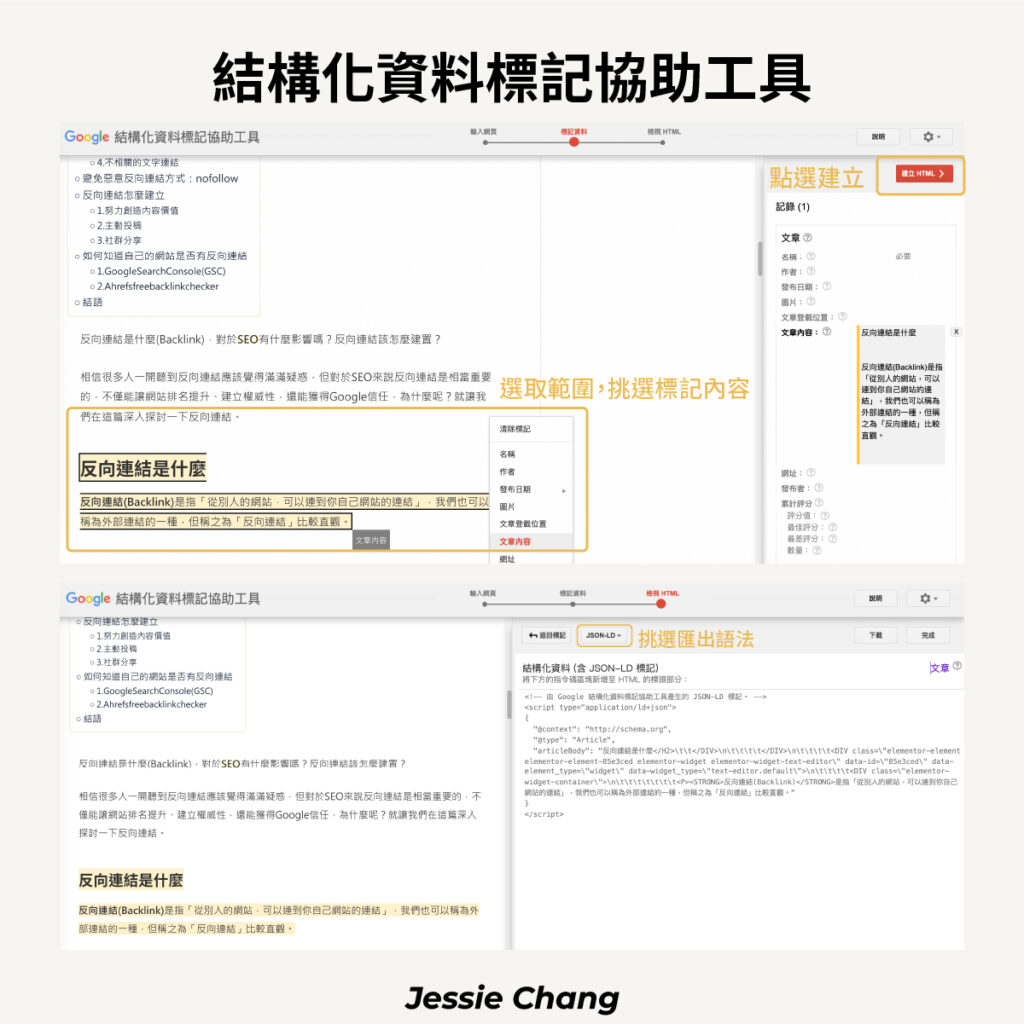
另外一種使用Google提供「結構化資料標記協助工具」針對你想要的內容產出對應類型,建立HTML,需留意的是,這個方式需要自行將代碼貼進網頁中。

支援部分,包含問答、徵才、文章、書評、產品等,使用步驟如下
- 步驟1:選擇資料類型
- 步驟2:輸入要設定結構化資料的網址或HTML
- 步驟3:將想要標記地方反白,選擇資訊類型
- 步驟4:按下建立「HTML」,可轉出JSON-LD或Microdata格式
- 步驟5:將代碼複製,貼到網頁中

結構化資料標記注意事項
建立完成之後,最後就要確認一下是否有成功,我們可以透過Google官方的「複合式搜尋結果測驗」和「Schema.org」兩種方式檢查
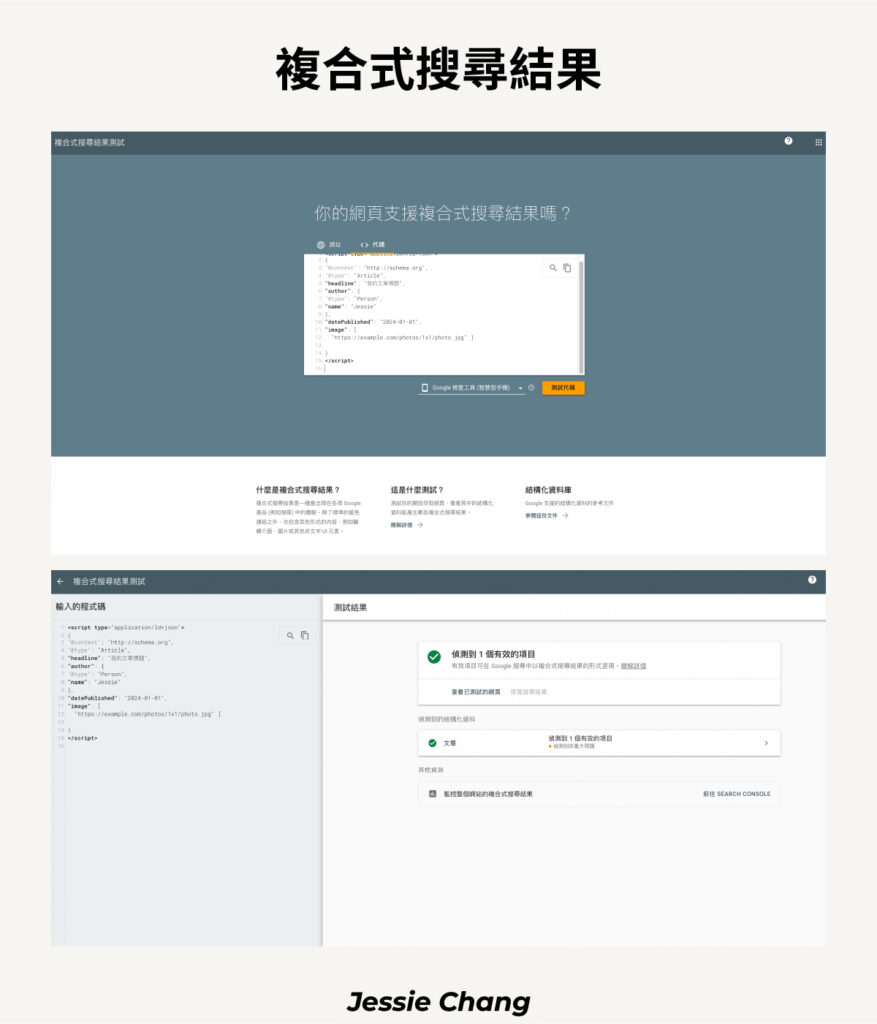
Google 複合式搜尋結果測試
這是Google官方提供的測試網頁,可以針對網址或是代碼檢查。
- 網址部分:直接貼上已發佈的網址,可偵測結構化標記
- 代碼部分:若是自己撰寫Schema程式碼,也可貼上檢查是否正確

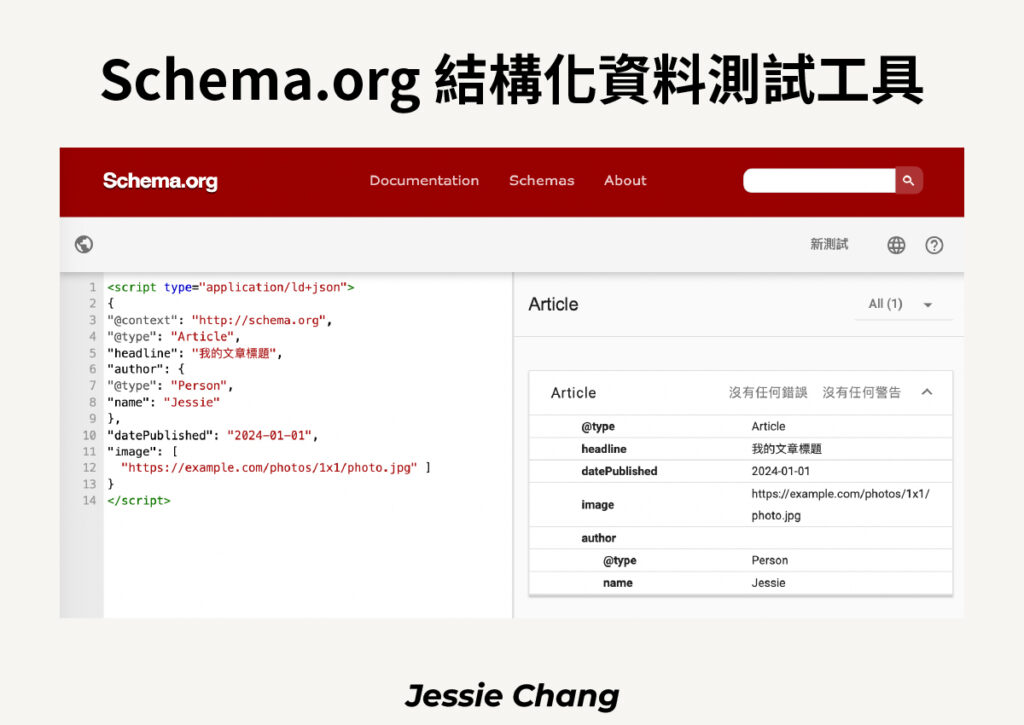
Schema.org 結構化資料測試工具
將自己寫的Schema程式碼貼上,就可以檢查是否正確或是缺漏,對於新手來說是很好抓Bug的工具,可以善加利用。

結語
從這麼多複合搜尋結果呈現頁面,就可以知道Google為提供使用者良好體驗,因此提供不同版面與顯示方式,讓使用者可以快速獲得資訊,而Schema就是Google理解網站顯示樣式的關鍵。
因此使用合適於網頁內容Schema非常重要,不要特別硬設定很多結構化資料標記,因為不是越多越好,重點是正確與合適即可。